
Vector or Raster — A Simple Guide to Logo File Types
There are two main categories of design files: vector and raster. In this guide to logo file types, we will explain what each file type means, and hopefully you'll understand why it's so important that you have all the files of your logo.
Vector Files
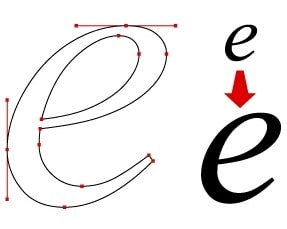
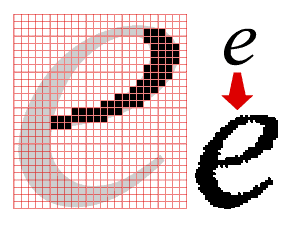
A vector file can be scaled to any size without any loss of quality. This is because it’s built up from mathematically precise points. You can see how a vector shape is built up in this image below.

Vector files are best for having anything professionally printed, or if any design work will be carried out by another designer, for example: brochures, leaflets, exhibition stands, vehicle graphics etc.
As vector files are intended for print use, they are usually provided in CMYK colour mode. CMYK stands for cyan, magenta, yellow and black, which are the 4 colours used to make up all other colours on a full colour printed page.
If you could give only one file type, it would be a vector file, as it can be converted to any other file type with the correct software.
Vector file types have a file extension of .ai .eps or .pdf.

Ai: Adobe Illustrator
The Ai file is the original, editable, working file.

PDF: Portable Document Format
PDF format is becoming widely favoured by most designers as it can be universally viewed on any computer with Adobe Acrobat (or another PDF viewer). It’s also possible to preserve illustrator-editing capabilities when saving in this format, meaning it can be opened and modified in the same way a AI file can.

EPS: Encapsulated PostScript
EPS file types are sometimes considered a little outdated. Before Adobe introduced its page layout software InDesign, the industry standard software of its type was QuarkXPress. Back then if you wanted to use a vector image in your document, you couldn’t import native Illustrator files as you can now, instead you had to save your AI file as an EPS. With its release of InDesign, Adobe made it easy to place native Illustrator and Photoshop files into a document. Occasionally EPS files may be requested by print companies who are using older technology.
Colour Variants
When providing vector logo files, it’s also important to provide various colour formats, which we have detailed below:
Full Colour (CMYK)
This is the file for standard 4 colour printing. If you provide only one of these variants, ensure it’s this version.
Pantone Colour
Pantone is a universally understood colour coding system that’s used by designers and print companies. The problem with CMYK printing is that from print run to print run, there will be slight colour differences. This is because 4 separate inks are being used to build up the colour. With Pantone however, a single ink is used, meaning the colours should match exactly in all instances.
Single Colour (Black & White)
In some instances, a single colour version of the logo will be needed. For example, this may be useful for frosted vinyls for glass, or single colour documents.
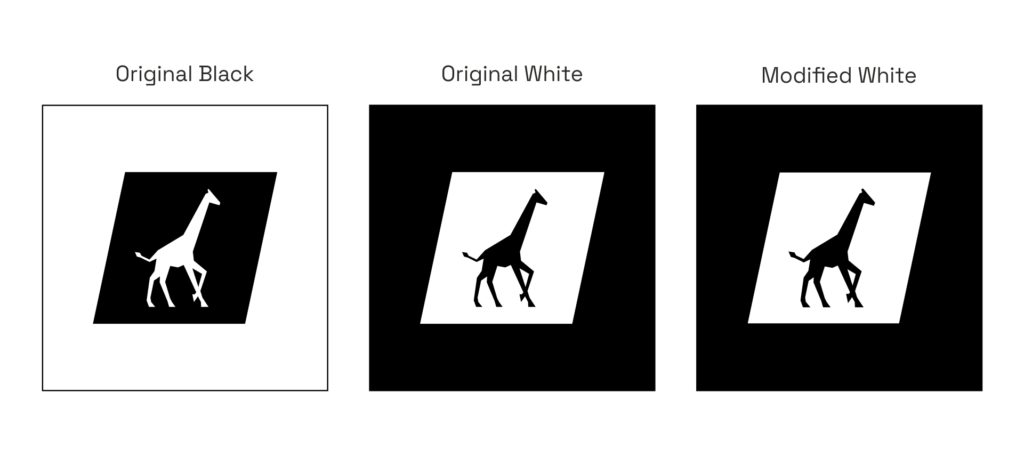
White
A white version of the logo is to be used on coloured backgrounds or on dark images where good contrast is needed. With white logos, sadly it’s not simply a case of changing the colour and saving the file. There’s a little more that needs to be done.

As you can see from the image above, when a black on white object is reversed we experience what’s known as irradiation phenomenon; whereby the white version looks a fraction larger—notice how at a glance, the box appears larger, and our giraffe icon looks a little skinnier. To counteract this illusion, it’s important to slightly reduce the overall weight of the logo.
Raster Files
Raster files are built up of small squares called pixels. This means that as you increase the size of your image, it will become blocky, or appear to be blurred. This is why a logo design should be created in vector format for the best results.

Raster files are intended for computer use, so are provided in RGB colour mode. RGB stands for red, green and blue, which are the colours used to make up all the colours you see on your screen. Black is the absence of light.
Raster file types have a file extension of .jpg or .png (there are other raster based image types, such as GIF, BMP and TIFF, but for logo design these two alone should be sufficient).

JPG/JPEG: Joint Photographic Experts Group
JPGs are most commonly seen online. This is because JPG offers very good compression, without overly degrading the image, meaning the image is very small in file size, so will load quickly.

PNG: Portable Network Graphics
PNG images are lossless, which mean they do not lose quality during editing. Most importantly however, they allow for transparency.
Still not sure about logo file types?
If your question hasn't been answered by this blog, please don't hesitate to contact us and ask!
Email - info@giraffe-graphics.co.uk
Give us a call - 01246 766770
Book an appointment - Visit us at our Chesterfield showroom
